Categories
Web Development Tailwind CSS Wireframing Next.js HTML Generation GPT-4-Vision UI Prototyping Wireframe AI-Powered Tools Design Automation Visual Design AI Design Tools SVG to HTML Frontend DevelopmentStars
Forks
Watchers
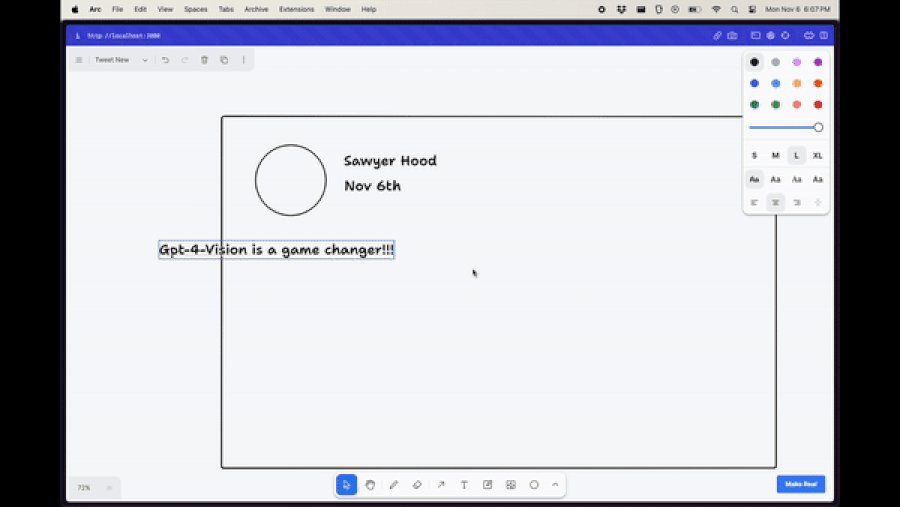
Draw a UI
Ever wished you could just doodle your dream website on a napkin and have it magically appear on the internet? Well, put down that napkin and pick up tldraw! This wizardry of an app lets you sketch out your wireframe like a true artist (or a toddler with a crayon, no judgment here) and then sends it off to GPT-4-Vision, which somehow understands your masterpiece and returns a shiny, fully functional HTML file with Tailwind CSS. It's like having a web developer genie in a bottle, minus the three-wish limit and the awkward small talk. So go ahead, draw your wildest web dreams and watch them come to life, no coding required. Just don't forget to sign your artwork!

Benefits
- Efficient UI Prototyping
- Quickly turn wireframe sketches into functional HTML code, speeding up the design and development process.
- Seamless Integration
- Utilizes tldraw and GPT-4-Vision API to provide a smooth and integrated experience for generating HTML from wireframes.
- Easy to Use
- Simplifies the process of creating UI prototypes, making it accessible for developers and designers alike.
Features
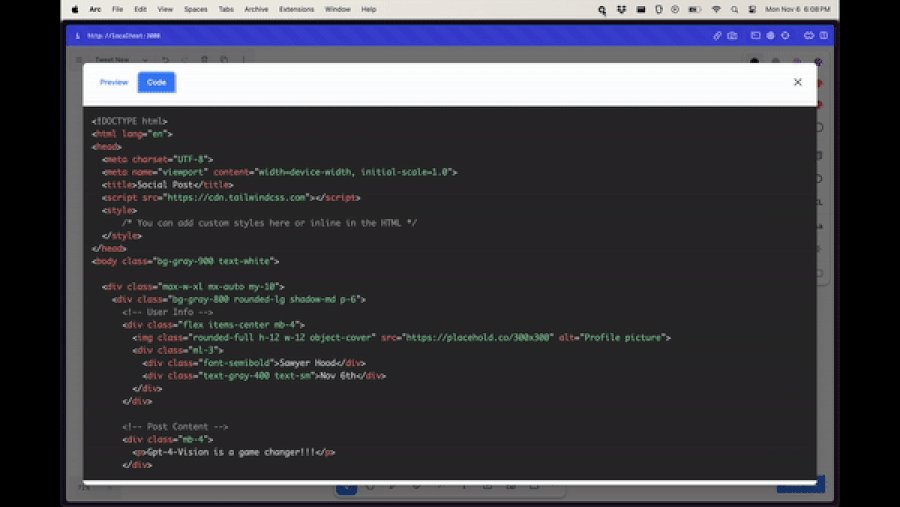
- Wireframe to HTML
- Converts drawn wireframes into HTML code using GPT-4-Vision API.
- Tailwind CSS Integration
- Generates HTML files styled with Tailwind CSS, ensuring a modern and responsive design.
- Next.js Framework
- Built with Next.js, providing a robust and scalable foundation for the application.