SaaS Alternative
Figma Sketch Axure RP Adobe XD InVision Marvel App UserTesting Optimal Workshop Lookback MazeCategories
Analytics User Experience Wireframing AI Assistant UI Design Prototyping Design Testing Design Systems Data-Driven Insights User Research Interactive Prototypes Heatmaps UX Design Usability TestingStars
1964
Forks
206
Watchers
43
Developer links
Last Updated: 11-27-2024 11:08 AM (UTC)
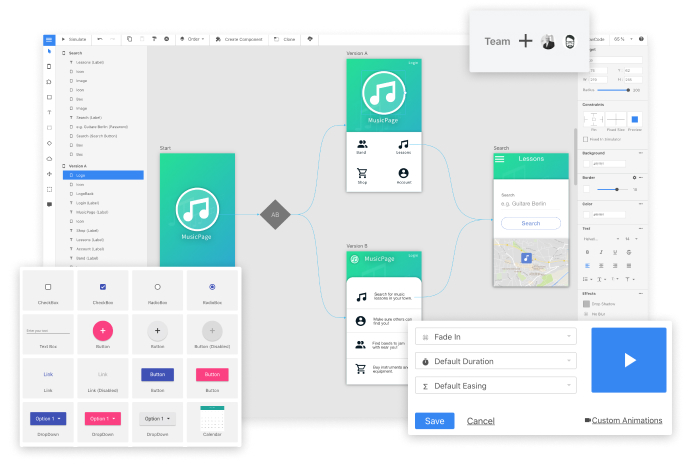
Quant-UX
Ever wished you could read your users' minds without the awkwardness of a psychic hotline? Enter Quant-UX, the superhero of usability and prototyping tools! This app is like having a crystal ball for your designs, letting you test and tweak faster than you can say 'user feedback.' With Quant-UX, you can gather data-driven insights that make your design decisions look like pure genius. It's like having a secret weapon in your UX arsenal, minus the spandex suit. So, why settle for guesswork when you can have Quant-UX make you look like the design wizard you truly are?

Benefits
- Validate Your Ideas
- Create a prototype, share a link, and learn through user feedback and analytics.
- Fast UI Prototyping
- Use the visual editor to create interactive prototypes in minutes that feel like real apps.
- Visual Designer
- Draw app screens, add UI elements, and connect them. Add animations, logic flows, and form validation to make prototypes feel real.
- Design Systems
- Use design tokens, components, and master screens to create a scalable design system with ease.
- Interactive Widgets
- Use a wide range of ready-to-use, fully functional UI elements for your prototype.
- AI Assistant
- Enhanced AI Assistant delivers faster and more accurate results when taking over and simplifying repetitive tasks.
- User Testing
- Perform a wide range of usability tests by simply sharing a link with your audience.
Features
- User Tasks
- Define user tasks upfront and allow your testers to track their progress.
- Screen Recordings
- Automatically records every test for later review.
- A/B Testing
- Create alternative versions of your prototype and compare them in an A/B test.
- Links & QR Codes
- Scan QR code and your prototype can be tested directly on a mobile device.
- Analytics
- Automatically computes relevant insights and visualizes them in the analytic canvas.
- Heatmaps
- Understand where users click and if they can find the actionable elements or not.
- Automatic Evaluation
- Success rates and other KPIs are automatically extracted from the test data.
- Drop Offs
- Find out where users drop off and how long they need for their tasks.
- Surveys
- Build surveys into your prototypes to collect direct feedback from your users.